Table of Contents
SPCS - Day 3
- Row 1: Rahul, Jonathan, Olivia, Maxine, Sindhu
- Row 2: Caelen, Rohan, Tony, Christine, Jannani, Nidhi
- Row 3: Jon, Jerry, Joyce, Vrinda, Neel, Akane
Afternoon groups: (Jonathan, Rahul), (Olivia, Maxine), (Sindhu, Christine), (Jananni, Nidhi), (Jon, Jerry), (Joyce, Vrinda, Akane), (Caelen, Neel), (Tony, Rohan)
Topics
- Design Activity
- Lessons on lessons
- Blogs!
- Stars!
- Comparing words algorithm
- Datatypes
- Binary
- GB?
- Operators Operands
- C++: String, Bool, Integer, Float, Char
- Javascript: dynamic types, arrays and objects
- Data Structures
- Arrays
- Stacks
- Queues
- Trees
-
- PowerPoint
- JS debugger
- Interactive Fiction
- Press Space to Win
- Paper Pong
- Lock Activity
- Twine
Assignment
Part 0 - Housekeeping
Deliverable: Clean up your blog! The changes you need to make are here.
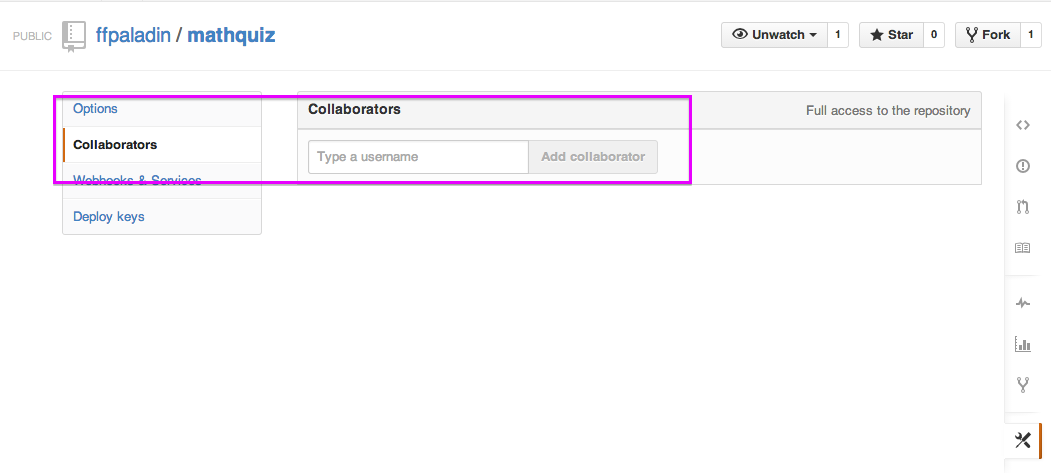
Deliverable: Add your partner as a COLLABORATOR to the github project
Part 1 - Post about yesterday's JS Interactive Fiction (IF)
Deliverable: Show me at least a screenshot of your IF. Describe to me how you designed it and what the experience is about. You don't have to write a lot.
Part 2 - Post about Data Structures
Deliverable: A blog post about the 4 Data Structures we talked about in class. With diagrams.
Note: The famous game designer, Stone Librande, is coming on Friday to talk about design documents. This assignment is to help you with visual design.
Open PowerPoint Program:
- Use the boxes, arrows and text boxes to explain what these data structures are.
- Feel free to use Google or Wikipedia (or simplewikipedia).
- Some of you already know enough to go ahead and create them
- You MUST draw your own diagrams. No stealing!
- You will make 4 different diagrams, one for each Data Structure
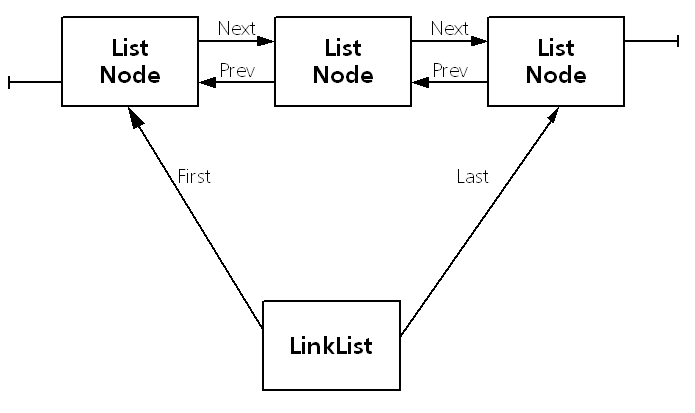
Here is an example of the data structure, Linked List, which we did not talk much about.
The 4 Data Structures are
- Array
- Stack
- Queue
- Binary Tree
Use the snip tool to put 4 images in this post. One for each Data Structure. (These are called “vector” diagrams, but more on that later).
Part 3 - Twine IF (Teams)
Afternoon groups: (Jonathan, Rahul), (Olivia, Maxine), (Sindhu, Christine), (Jananni, Nidhi), (Jon, Jerry), (Joyce, Vrinda, Akane), (Caelen, Neel), (Tony, Rohan)
Read this to learn about Twine: http://www.auntiepixelante.com/twine/
Deliverable: What was the most important lesson from the lock activity we did outside, yesterday. Design an IF that is inspired by your experiences in the lock activity and what was learned. It can be silly, serious, or both!
Step 1: Open up MS Word and create a design document before you start making the game. Spend about 20 minutes designing the story. Use the snip tool and build diagrams in PowerPoint, if you'd like. Save the doc as a PDF
Step 2: Download twine: http://twinery.org/
Step 3: Make your IF
Step 4: Put everything in one directory (folder) and check it into Github. You will need to create a new Repo for it. Make sure to add COLLABORATORS. Make sure you use gh-pages, so I can play it. The folder must have the following
- Design Doc ← YOU MUST HAVE THIS, OR ELSE!!!
- YOURstory.html
Part 4 - JS Mole Game (Teams)
Deliverable: Learn the next chapter of the Cookbook. You and your partner should get the game up and running.
Chapter 3
Game Design Challenge (Teams)
Deliverable: Make another row of holes that will have moles inside. These holes should have 4 different keys assigned to them, instead of ASDF. There should be 8 holes total. You may have to resize things to fit them.
- Note: Your web browser has debugger tools. Use them!
- Note: …I didn't get a chance to show you this, because of technical difficulties
- Note: …In Chrome, it's in the menu. It's under [View] » [Developer] » [JavaScript Console]