This is an old revision of the document!
Table of Contents
Afternoon Teams: (Angel, Ellie), (Clair, Emily, Mei-Ling), (Anastasia, Alix), (Float, Jeni), (Ed, Andrew), (Raymond, Will), (Zuri, Jove), (Fang, Penny)
Topics
wordpress comments
getting things on github.
Assignments
Part 1: Blog and Github
Part 2: Processing (Teams) - Around the world for Mousey
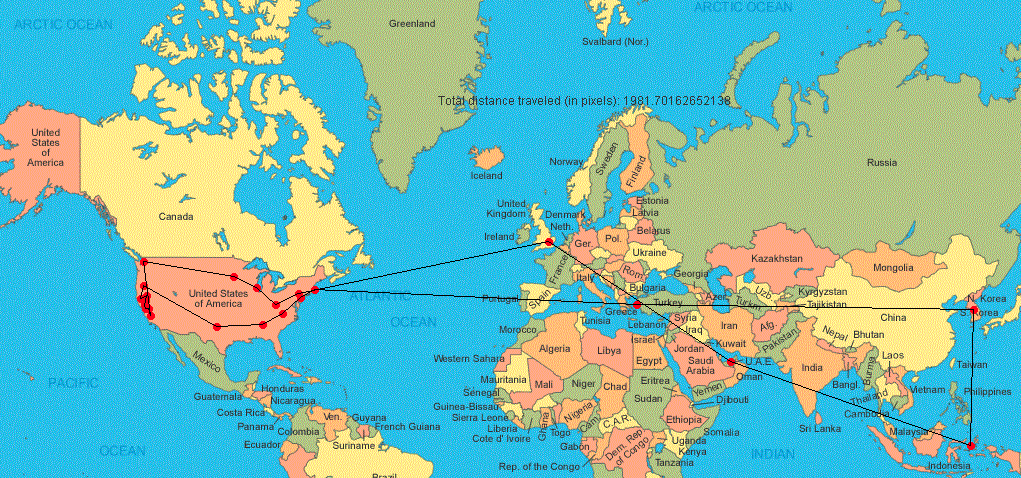
Mousey the Mouse wants to visit each of you next month. Download a world map, NOT the one on this page. Any kind of world map will do (as long as it's a valid image file format). Find out where everyone lives in the class and help Mousey plan the shortest possible trip. You will approximate the locations based off of the map you choose. Mousey has a jetpack and starts at Stanford.
Step 1: Background image
- Find an image of the world
- Google “background processing.js”
- Find out where everyone is from in our class
- Place an ellipse at every location
- You may want to create a class object to handle these “vertices” or locations.
Step 2: An object that has x and y
See this sample code for the Car class.
// Example: Two Car objects Car myCar1; Car myCar2; // Two objects! void setup() { size(200,200); // Parameters go inside the parentheses when the object is constructed. myCar1 = new Car(color(255,0,0),0,100,2); myCar2 = new Car(color(0,0,255),0,10,1); } void draw() { background(255); myCar1.drive(); myCar1.display(); myCar2.drive(); myCar2.display(); } // Even though there are multiple objects, we still only need one class. // No matter how many cookies we make, only one cookie cutter is needed. class Car { color c; float xpos; float ypos; float xspeed; // The Constructor is defined with arguments. Car(color tempC, float tempXpos, float tempYpos, float tempXspeed) { c = tempC; xpos = tempXpos; ypos = tempYpos; xspeed = tempXspeed; } void display() { stroke(0); fill(c); rectMode(CENTER); rect(xpos,ypos,20,10); } void drive() { xpos = xpos + xspeed; if (xpos > width) { xpos = 0; } } }
Step 3: Adjacency Matrix
You may have realized that using a matrix (or 2-D array) makes it easy to represent the graph. Construct an Adjacency Matrix, where the weights of the edges are the distances between one point and every other point.
Step 4: Shortest Path
Using some algorithm… Maybe Breadth First Search, draw a path that on the screen that highlights what's going on in the code. See example of lines above.
Step 5: Travelling Sales Person
Find the shortest distance that Mousey can go INCLUDING his return home.
Step 6: Animation
Now make the program animate!
Part 3 - JS Platformer
Cookbook! You know what to do.
Additional Challenge: Make your own SPRITES! This part is fun :)
(Help Mousey get his cheese)