Table of Contents
Day 3
Row 1: Penny, Jeni, Will, Jove, Alix, Anastasia
Afternoon Teams: (Penny, Jeni), (Will, Jove), (Alix, Anastasia), (Raymond, Ed), (Zuri, Emily), (Clair, Ellie), (Mei-Ling, Angel), (Float, Andrew, Fang),
Topics
- Hexadecimal
- Design
- Computer Science
- Empathy
- Teamwork
- Design
- Failure
- Redemption Round!!!
- Datatypes, Data Structures
- Operators Operands
- C++: String, Bool, Integer, Float, Char
- Javascript: dynamic types, arrays and objects
- Character Compare Algorithms (word 1 and word 2)
- Easy Algorithm - 2mn
- Table Lookup (Sieve) - 2(m+n)
- Table Lookup + 26 - m+n+26
- Bit Manipulation - m+n
- Data Structures
- Arrays
- Stacks
- Queues
- Trees
-
- PowerPoint
- JS debugger
- Lock Activity
- Twine
- Mario Vid - https://www.youtube.com/watch?v=ZH2wGpEZVgE
Assignment
Part 0 - Housekeeping
Deliverable: Clean up your blog!
Deliverable: Make sure you have a copy of anything you've worked on in your own github, That means you should Fork it, if it's not in your directory.
Part 1 - Post about yesterday's JS Interactive Fiction (IF)
Deliverable: Show me at least a screenshot of your IF. Describe to me how you designed it and what the experience is about. You don't have to write a lot.
Part 2 - Post about Data Structures
Deliverable: A blog post about the 4 Data Structures we talked about in class. With diagrams.
Note: The famous game designer, Stone Librande, is coming on Friday to talk about design documents. This assignment is to help you with visual design. Use the design book for reference.
Open PowerPoint Program:
- Use the boxes, arrows and text boxes to explain what these data structures are.
- Feel free to use Google or Wikipedia (or simplewikipedia).
- Some of you already know enough to go ahead and create them
- You MUST draw your own diagrams. No stealing!
- You will make 4 different diagrams, one for each Data Structure
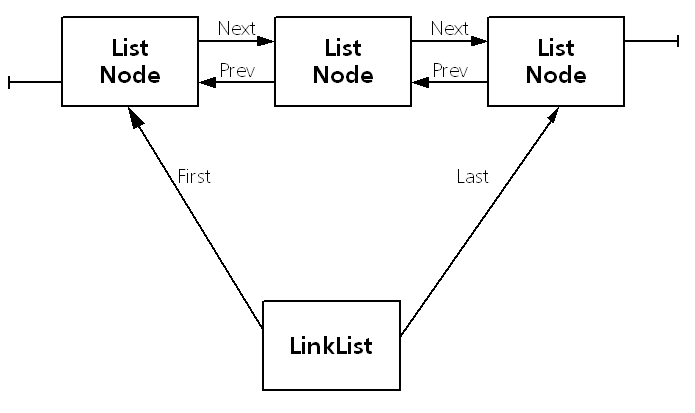
Here is an example of the data structure, Linked List, which we did not talk much about.
The 4 Data Structures are
- Array
- Stack
- Queue
- Binary Tree
Use the snip tool to put 4 images in this post. One for each Data Structure. (These are called “vector” diagrams, but more on that later).
Part 3 - Twine IF (Teams)
Read this to learn about Twine: http://www.auntiepixelante.com/twine/
Deliverable: What was the most important lesson from the lock activity we did outside, yesterday. Design an IF that is inspired by your experiences in the lock activity and what was learned. It can be silly, serious, or both!
Step 1: Open up MS Word and create a design document before you start making the game. Spend about 20 minutes designing the story. Use the snip tool and build diagrams in PowerPoint, if you'd like. Save the doc as a PDF
Step 2: Download twine (if its not installed): http://twinery.org/
Step 3: Make your IF
Step 4: Put everything in one directory (folder) and check it into Github. You will need to create a new Repo for it. Make sure to add COLLABORATORS. Make sure you use gh-pages, so I can play it. The folder must have the following
- Design Doc ← YOU MUST HAVE THIS, OR ELSE!!!
- YOURstory.html
- make sure you have both PDF and docx versions of your design doc
- from now, all related files to a given project go into your repo for that project!
Bonus Step: Add images to your IF
Part 4 - JS Mole Game (Teams)
Deliverable: Take a look the next chapter of the Cookbook. You and your partner should get the game up and running.
Chapter 3
Note: If you and your partner are more excited about trying out Processing, you can skip to that part and come back to this later, when you have time.
Game Design Challenge - OPTIONAL (Teams)
Deliverable: Make another row of holes that will have moles inside. These holes should have 4 different keys assigned to them, instead of ASDF. There should be 8 holes total. You may have to resize things to fit them.
- Note: Your web browser has debugger tools. Use them!
Part 5 - Introduction to Processing (Teams)
(each person will try it on their own computer, but the team members should help each other out. Please still sit together)
Install the Processing program (if it's not there already): http://processing.org/
Try to do as much as you can:
Introduction to Processing (credit: DMA)
Most intro programming classes begin with text-based exercises and basic command line prompts. With Processing, we will be learning to program visually through manipulating images. Processing syntax is very similar to Java, a good understanding of the basics of Processing will give you a head start on the Java applet and game design sections over the rest of the week.
Why learn Processing?
The Processing environment is actually written in Java! Processing code is translated(compiled) into Java and is run as a Java program.
Starting with Processing allows you to have a basic graphics library at your disposal without worrying about more advanced Java concepts and object-oriented programming.
The goal of this lesson is to introduce you to programming and get you comfortable with drawing shapes through code. You will also learn about tracking mouse positions in order to make your graphics more interactive.
1. Your first Processing application
Line Drawings
Let’s get to drawing with code! Open up a new Processing sketch and type the following into the text editor area:
line (0, 0, 100, 100);
This is our first function (more on functions later)! The line function is surrounded by brackets ( ) containing 4 numbers, separated by commas. The values within the brackets are called parameters (Provide a definition of a function and parameters, simple explanation).
Notice the semi-colon (;) at the end of the statement. The semi-colon is a very important part of Java syntax, it tells the compiler that you have finished your statement. Syntax is an important part of programming (specificity of language).
Programming languages are precise and will not run if you forget a semicolon or give your function the incorrect number or type of arguments. If you receive an error message while trying to run your application, don’t panic! The compiler will catch any errors in your code and offer suggestions to help fix the problem. This is an invaluable resource as you progress through the lesson material. Even professional programmers make errors quite often and that is why it is important to test your code often!
Let’s add another line:
line (100, 0, 0, 100);
Try running the code again.
We have created an X shape across the screen by constructing two lines, but how exactly does this work?
The numbers in the line function represent coordinate positions. You may have learned in Math class that coordinates are represented by two numbers in brackets representing the X (horizontal) and Y (vertical) position of a point. The line function takes two coordinates points as arguments and draws a line between the two points.
The coordinate system in Processing starts from the upper left hand corner (position 0, 0). This means that as your x value increases, the point moves RIGHT, and similarly, as your y value increases, your coordinate will move DOWN. This is important to remember as it will determine the placement of all the elements coded in your application.
By default, Processing runs on a 100 x 100 pixel window (we’ll see in a bit how to adjust the screen size). Our two lines are represented by two sets of coordinate points. Our first line function draws a line from point (0, 0) to point (100, 100) and the second line draws a line from point (0, 100) to point (0, 100).
Rectangles and Circles (Ellipses)
Here is the code we use to draw rectangles and ellipses. We will continue to build on top of the line drawings we constructed during the previous section.
rect( x_position, y_position, width, height)
*Remember that X and Y positions start at the upper left hand corner, position (0, 0).
Let’s make some rectangles! Type this code below your line code:
rectMode(CENTER); rect(50, 50, 50, 50);
Our rectangle will be drawn centered at position (50, 50) with a width of 50 and a height of 50. This effectively makes a square.
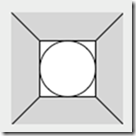
Run the code. You should see a square appear at the center of your lines. Notice that the rectangle is drawn on top of the lines. It is important to note that Processing draws images in the order that they are written in the code. If you place the rectangle code before the line code, the lines will appear on top of the rectangles.
Next up, let’s draw an ellipse!
The arguments (parameters) for drawing an ellipse are very similar to that of a rectangle:
ellipse (x_position, y_position, width, height)
Type this code below your rectangle code:
ellipseMode(CENTER); ellipse(50, 50, 50, 50);
Run this code again, and you should see a circle appear inside of your rectangle.
The code ellipseMode(CENTER) and rectMode(CENTER) mean that our coordinate positions (the first and second parameters of the function) for rectangle and ellipses are based on the center of our shape.
2. Make a traffic light!
Let’s do an exercise to test your understanding of coordinate positioning.
The code lines that start with are comments. They do not change the functionality of a program, but are used to provider helpful hints to the programmer. Comments are an essential part of writing good code. Effective comments let you understand what a program does before running it. This is especially useful if you plan on sharing your codes with others. this is a comment! tell me how your program works! /* This is a multi-lined comment. I could go on forever. Don’t forget to close me! */
Let’s take a look at the green light ellipse code first.
ellipse (10, 20, 25, 25);
The vertical positioning looks fine (the green light belongs at the top), but the horizontal positioning is slightly off. Recall that increases in our X position (the first argument of ellipse) will move our circle to the right.
Let’s increase the value of x to 50:
ellipse (50, 20, 25, 25);
Run your application to double check your work. That position looks about right!
Moving on to the yellow light. The horizontal positioning looks find but the yellow light is too far down our traffic light.
To move the yellow light up, we need to decrease the y position value from its current value of 70. Let’s change it to 50:
ellipse(50, 50, 25, 25);
Much better! The red light is not positioned correctly at all, and is almost falling off of the screen. Can you guess what the correct x position is for the red light? By looking at our two previous ellipses, we can get the correct x position value of 50. When trying to adjust parts of your program, it is always useful to look back at the code you have already written, it usually contains hints about how to fix your current line of code!
ellipse(50, 100, 25, 25);
What about the vertical position of the red light? Try decreasing the value of the y position by 5 or 10 and run the code to see the difference. The correct spacing will be around 80.
The final positioning of the red light should be something similar to this:
ellipse(50, 80, 25, 25);
Run your code again to double check your work, you should see a nicely organized traffic light!
Notice that the difference between the Y position of the green light is
50 – 20 = 30 and similarly, the difference between the Y position of the yellow light and the red light is 80-50 = 30. By comparing the values of the position of our shapes using simple math, we can further understand the relationship between the shape drawings relative to the dimensions of our application screen size.
3. Let’s make our drawings colorful!
After the previous example, you may be curious about how the colors were created. You might have noticed the fill function listed before each ellipse function. The fill function has the following format for creating colors:
fill ( RedValue, GreenValue, BlueValue);
Colors are created by combining values of red, green and blue color. You might recall from art class that all colors can be made by combining different amounts of these three primary colors. In Processing (and many other programming languages), each color can take a value between 0 and 255, representing the intensity of that color.
Make sure that your fill function is placed before the shape you wish to apply the color to.
If you would like to a Grayscale color, simply use a single number argument with a value from 0 to 255. This is particularly useful for setting background colors.
background(0);
Will set the background to black (the most extreme grayscale value).
background(255);
Will set the background to white.
Hot Tip:
What’s an easy way to remember which number represents black and which represents white?
Think of the number value as “adding” color; a lower number value indicates a “lighter” color.
Having trouble thinking about how to make colors? Check out this short video on how computer mix colors from the Khan Academy:
http://www.khanacademy.org/cs/intro-to-coloring/844038377
Youtube link(embed): http://youtu.be/qtVKzgtWWu4
4. Drawing Triangles
Let’s finish off our basic shape knowledge by learning how to draw a triangle. the triangle function takes 3 sets of XY coordinates, representing the three points of the triangle.
triangle(x1, y1, x2, y2, x3, y3);
Notice the first line of code:
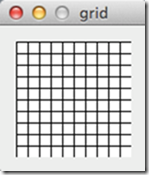
size (200, 200);
The size function sets the screen size of your application (length, width). In this example, the size of the screen is set to 200 by 200 pixels.
6. Make your own creature
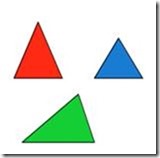
Now that we’ve seen how to draw lines, shapes and add color to our drawing, we’re ready to create some drawings of our own! Take a look at the sample creature:
Let’s get on to making your own creature! If you feel comfortable with shape drawing and positioning, feel free to get started. You can also start by changing the colors and positions of the shapes in the sample application until you are happy with the results.
Here are a few fun things you can do to change up the look:
strokeWeight(number)
This will change the thickness of the lines surrounding the creature. Try changing the value and running the application to see the results.
stroke (number)
OR
stroke (RedVal, GreenVal, BlueVal)
The stroke function will change the color of the lines in the drawing. Recall that greyscale shades (from pure white 0 to solid black 255) consist of one argument, and colors 3 values between 0-255 represent the amounts of red, green and blue in the color respectively.
Deliverable: Put your creature into Github (and any other cool sketch you've made in Processing).